When it comes to designing your online store, a lot of planning and focus goes into the placement of your key products. The core objective of an eCommerce site is sales, and you are only going to achieve your goals by placing the right products at the right place.
Automizely Page Builder is giving you the power to add the ‘Product detail’ section to all your website pages.
You can build your brand with your key products using the 'Product detail' section.
Add the ‘Product detail’ section on any page of your website
Once you have invested your time and money in selecting or developing the right products and worked hard in attracting potential visitors to your store, giving your visitors a clear and simple path to purchase is the key to success.
You also have the option to hide the 'Product detail' section from any page. It gives you the freedom to restructure your pages the way you want.
Let’s know in detail how this feature is relevant for your business and can help you improve your website’s gross merchandise value (GMV).
How is the feature beneficial for your business?
- Add product details section on any page to increase sales
- Showcase your top products right where the visitors are present
- Allow your visitors to purchase from the page they are visiting instead of directing them to the product page
- Reduce the number of steps in the checkout process
- Reduce checkout abandonment and increase conversions
Now let’s give you a brief overview on how to access the Product detail section from your Automizely Page Builder account.
How to include a product detail section on your website pages?
- Log in to your Automizely Page Builder account
- Choose any one option from the - Regular page, Home page, Blog post page, Collection page
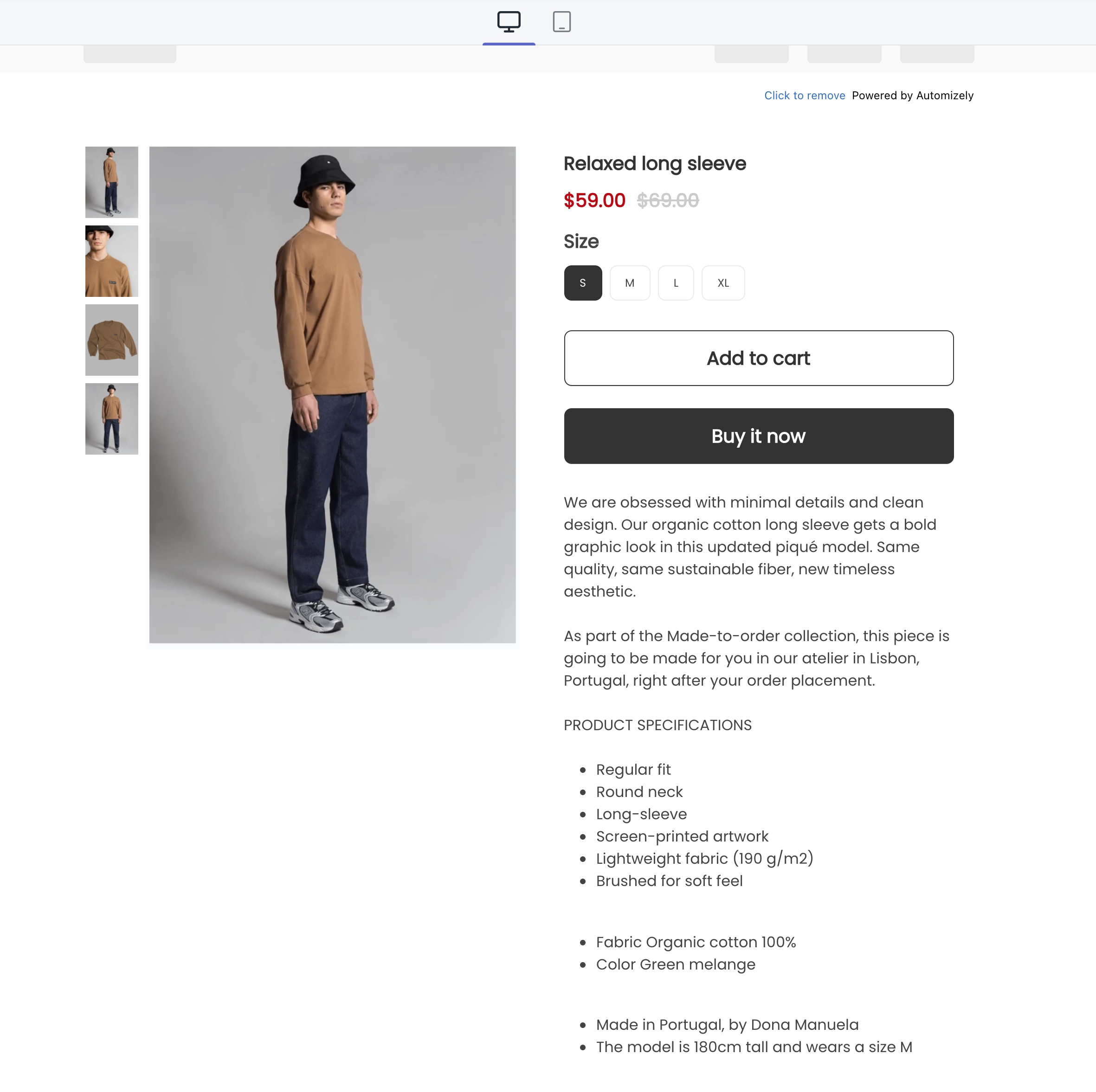
- From the ‘Content’ tab, choose the ‘Product detail’ option to add a product to your current page
- Select a product that you want to display on this section (Only active products will appear in your storefront)
- From the “Product Media” section, you can set a preferable image size ratio (4:3 0r 1:1) and set basic settings (Media list type: Image/Dot) in case of multiple images
- From the “Product Variant” section, you can select how you want to show your products in case of a wide range of product variants available
- Show or hide your product details from the “Product Description” section
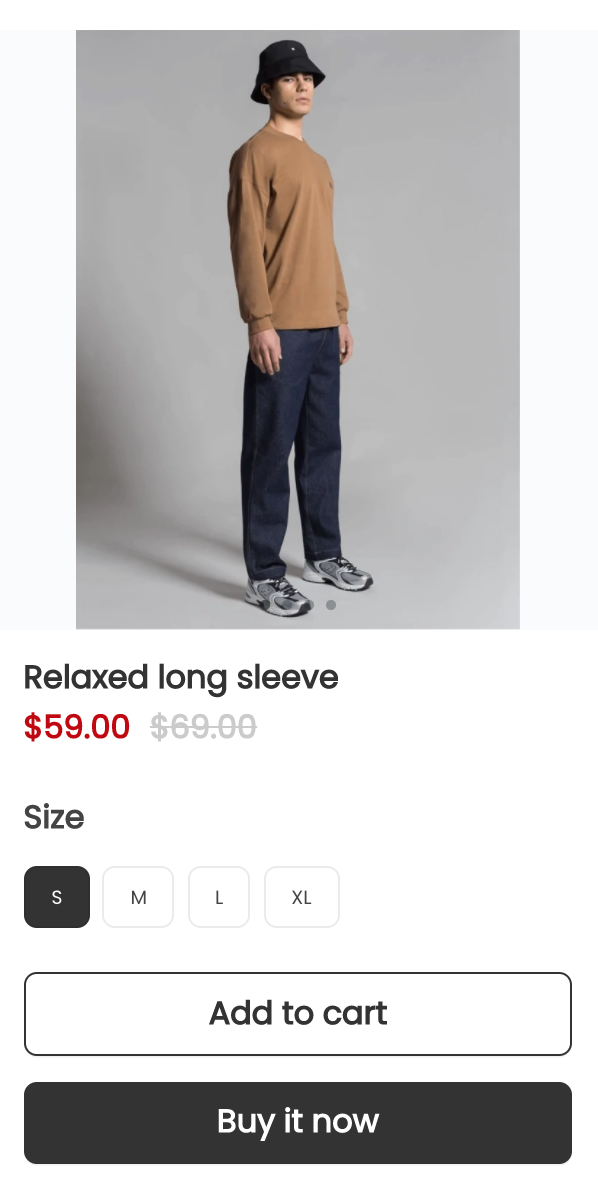
From the “Sales Boost” section, you can also add some promotional content and a countdown timer to promote your top products - Check and edit how your products appear on screen in real-time - on both the desktop and mobile versions

Here's the mobile version 👇

Hit the "Save" button once you are satisfied.
That’s it! You are all set to boost your sales with the addition of your key products right where your visitors are.
How to hide a product detail section on your website pages?
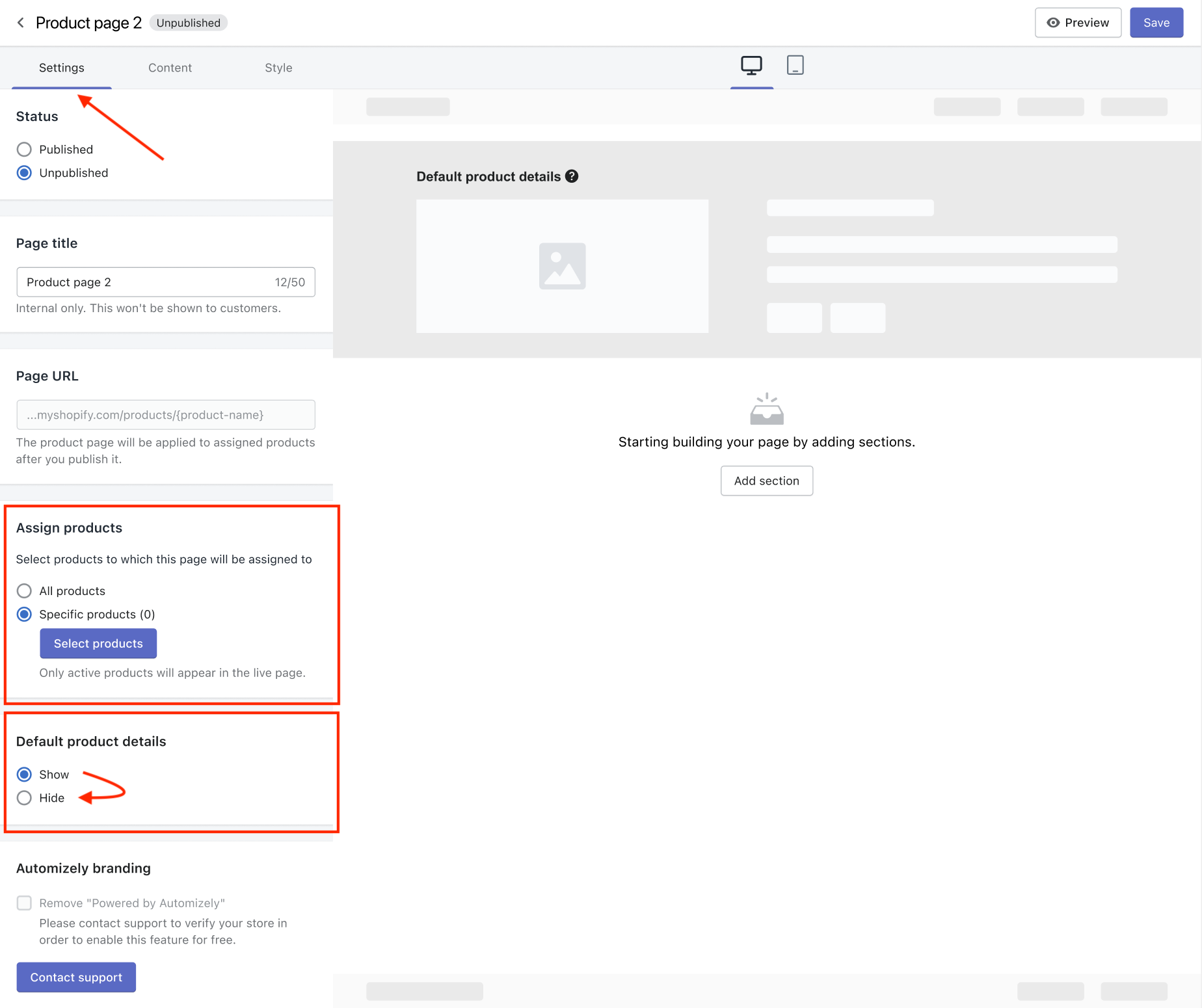
- Choose the page from which you want to hide the product detail section
- Go to the ‘Default product details’ section under the ‘Settings’ tab

- Select the products you want to hide on that page. You can select ‘All products’ if you want to hide all the products
- Choose the ‘Hide’ option and hit the ‘Save’ button to finish the process
For more information on the features, you may refer to our help article on the same topic.
In case you have any questions, please discuss them with our customer support team now 👍

